How Many Colors Is Too Many Web

At that place is a lot of material about color to be plant online. Only none of u.s.a. has the time to search and read lengthy series of articles to embrace the topic. That'south why I wanted to create this comprehensive guide for applying color in web design. In this post we'll encompass:
- Color psychology
- Colour terminology
- Color rules
- How to build and apply a color palette in web design
- Useful tools and resources
Getting started
And so, you lot have a web design project on your hands. One of the offset steps y'all'll probably have to accept in order to kickstart the procedure is choosing a color palette. If you're working for an existing brand, then probably your color scope volition be limited, especially if this company has a brand guideline. However, if so far you only have a black and white sketch of a brand, waiting for definitions such equally colour, then keep reading.
The first thing I recommend doing is performing a pocket-size exercise with your customer or the project'southward stakeholders. The practice consists in having these stakeholders write a short list of attributes that they believe their new brand should accept. If you can be on-site for the exercise (I personally work remotely from Argentina for clients in Europe and the US), so take them write each attribute on a sticky note. And then get together all sticky notes and put them on a whiteboard. Soon, you'll start noticing patterns. Pick up and reorganize the gluey notes so every bit to cluster the notes that relate to one another. And then, you can name each cluster. In this example, since this is a modest exercise, the name would probably be a single word that comprises all those related attributes. In other words, a consensual attribute.
Colour psychology
When you finish with this mini-workshop yous should have in your easily a list of consensual attributes. Your aim is to get the brand to evoke these attributes. For that, a very strong tool is color psychology. Yous shouldn't ascertain a brand's color but because yous (or someone else) likes it. Whichever color you use will surely accept an impact on your audience. There is a lot to be said almost audiences, plenty to cover it in a split post. For now, permit'due south just say that your audience matters and that yous should design specifically for information technology.
Back to color psychology. To summarize, colour affects people and evokes certain ideas/attributes. The way we relate ideas to colors depends on our civilisation. Different cultures have different color interpretations (see, I told you the audience matters). There is material to exist constitute on color psychology for many countries/areas of the globe. Here is a resources I found.
In this postal service, we'll cover western colour interpretations:
- Ruddy: Beloved, danger, anger, war. A darker red could be related to elegance.
- Orange: Energy, vitality, autumn.
- Yellow: Warning, happiness, cowardice, or wealth, in a gilded shade.
- Pink: Femininity, romance, sensitivity. Could also convey energy and innovation.
- Majestic: Royalty, luxury, inventiveness, spirituality.
- Bluish: Sadness, calm, reliability, trust, corporate.
- Dark-green: Nature, luck, cleanliness (depending on the shade).
- Grey: Conservative, modernity, luxury.
- Blackness: Elegance, power, strength.
- White: Purity, cleanliness, elegance.
It is of import to note that the shade of the color volition too affect its interpretations. But and then again, non merely the "shade".
Color terminology
Let's speak properly. If we are going to work with color, nosotros should know how to speak almost information technology, and considering of that, how to dispense it to fit our pattern needs. Allow's get acquainted with a couple of terms:
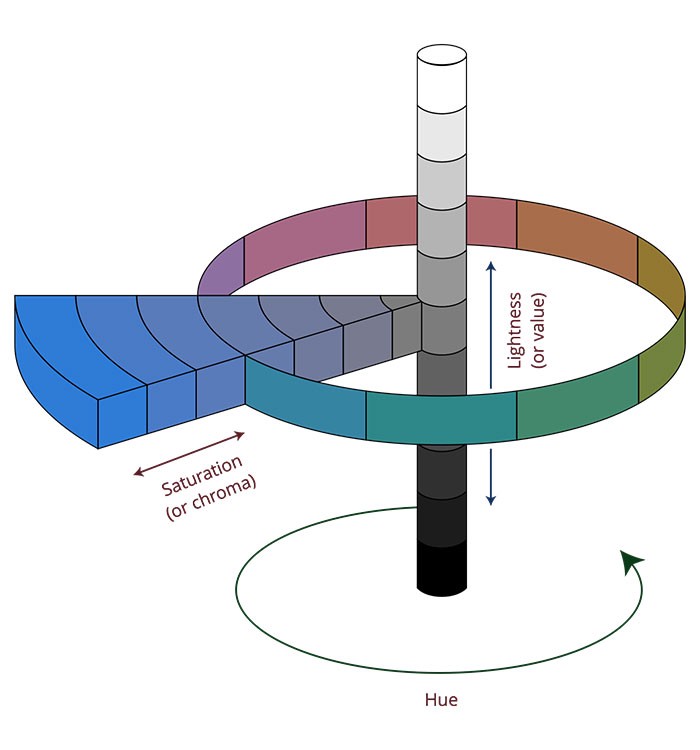
- Hue: This is the color.
- Saturation/Chroma: This refers to the purity of a color. A color is about pure when information technology lacks gray.
- Value: Refers to the lightness or darkness of a color.
With these iii parameters, we can create many "versions" of a colour. To better explain it, let's look at the Munsell Sphere:

The "versions" I was referring to earlier actually accept names. Yes, more colour terminology to learn!
- Tone: When you add gray (desaturate) a colour or hue.
- Shade: When you lot add blackness (lower the value) of a color or hue.
- Tint: When yous add white (increase the value) of a color or hue.
Creating a color palette
And so, a quick epitomize. Until now you accept:
- Defined a list of attributes for your brand.
- Selected a color to reverberate these attributes, through the employ of color psychology.
- Determined a more than specific "version" (tone, shade or tint) of your colour, through your cognition of the Munsell Sphere.
Keen! Now, it'south time to build a colour palette for your website. To practice that, we'll have your brand's new colour as the central colour to base your palette on. The next step is to choose some colors to accompany your primary color, and therefore, create your palette. In lodge to exercise it, there are several colour rules that you can cull from and utilise. These rules are built upon the Chromatic Circumvolve or Color Bike, a very useful tool to create color combinations.

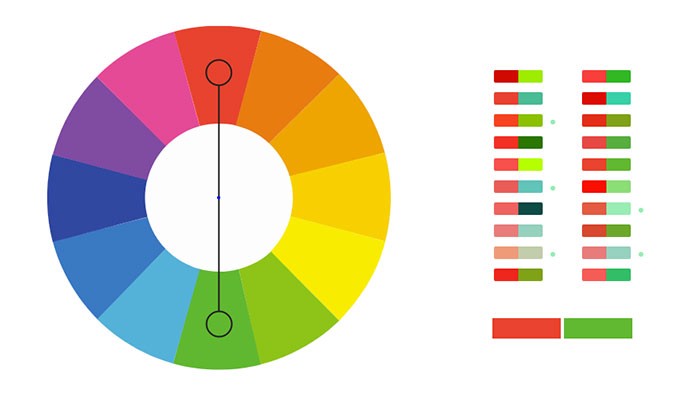
Complementary colors
These are colors that are located at opposing sides of the Chromatic Circumvolve.

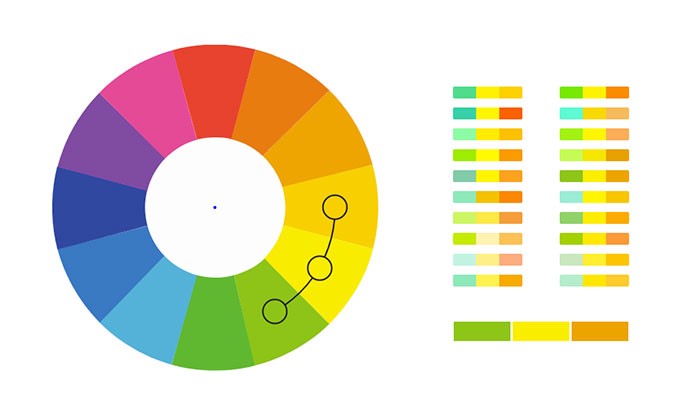
Analogous colors
These are colors that are next to each other on the Chromatic Circumvolve.

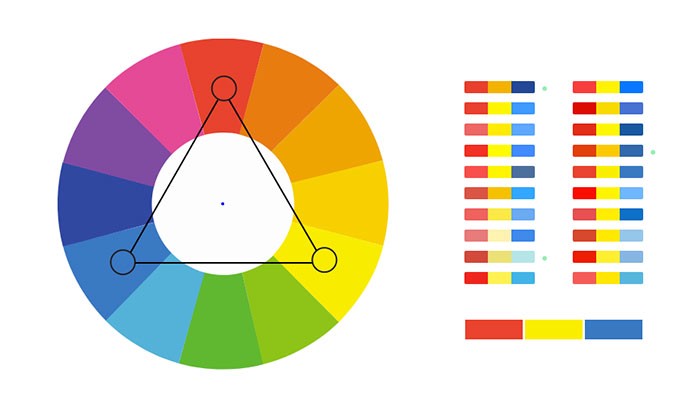
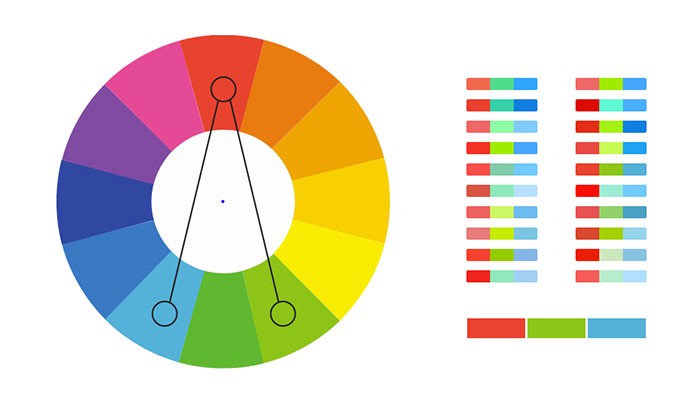
Triadic colors
These are colors obtained by overlapping an equilateral triangle to the Chromatic Circumvolve.

Divide-complementary colors
This combination is obtained by matching the primary colour to the two colors adjacent to its complementary.

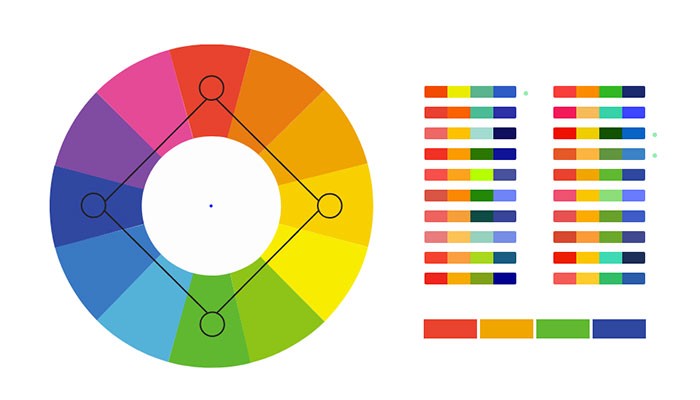
Square colors
These are colors obtained past overlapping a foursquare to the Chromatic Circle.

More than combinations
The same as with the triadic and square color combinations, you can create even larger palettes by using other geometrical figures such as pentagon, or a hexagon.
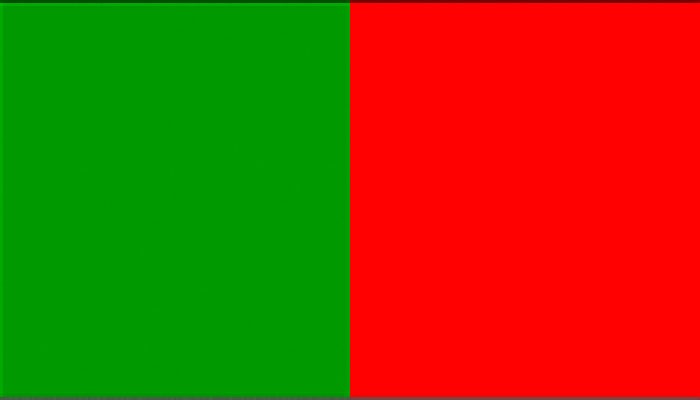
Tip: Beware of color vibration
When y'all create a palette, especially a complementary palette, it's non only necessary to define the hues. You also demand to take into account the saturation/chroma and the value of your colors, in order to become a harmonious palette. Otherwise, yous risk your colors vibrating. Literally.
At that place are some colors, that when placed next to each other, produce a disturbing effect on our optics. They seem to vibrate. This happens specially with colors that at opposite in the Chromatic Circumvolve, and that accept the same level of saturation.


Applying colors in web pattern
At present that we have one cardinal colour and some notions nigh colour rules, we can choose a strategy and define our colour palette for our website design. Let'southward get-go from the beginning.
How many colors?
The truth is y'all can take as many colors equally you like, only you should proceed in mind that larger color palettes are harder to implement effectively. It may as well affect the ability to have a consistent pattern organisation in place. However, it'southward your choice. I would personally recommend having a unproblematic color palette, especially if y'all're just starting.
Which colors should my palette include?
To start, your palette should include a very light color and a very dark color. The thought is that these two colors take a nifty contrast (I will leave tools to measure contrast at the terminate of the article). For instance, black and white (yes, white counts as a color). Why? Considering you will need a color for backgrounds and a color for text. Merely that unproblematic. Personally, I prefer choosing neutral colors for this. Neutral colors are versatile and elegant and tin can compliment whatever given color palette.
Bottom line, your color palette shouldn't merely include very alive and interesting colors. You demand base colors too.
The finished color palette
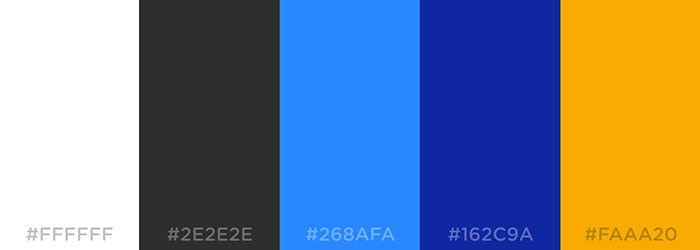
Let's say that in full we're going to have 5 colors in our palette. We already know that one color should be actually light (due east.thousand. white) and another color should be very dark (eastward.g. black). That leaves united states of america 3 open spots for some interesting colors. We besides know that we have the main colour and that the other two colors will relate to this main color through the use of colour rules.
Let'south pretend our main color is blue. Hither are some possible palettes with blue every bit the master colour.
Complementary palette

Coordinating palette

Triadic palette

How should I apply these colors to my blueprint?
Of grade, there are no set rules, and dissimilar designers might obtain very different results using the same colors, fonts and so on. This is only meant as a guide for getting started. In other words, if you have no clue any on what to do with your new colour palette.
Let's continue with our made upwards palette. Suppose we chose to use the complementary palette.
How can we apply it?
- White: can be used equally a base/background color. Of course, you tin can employ other light neutrals (like greyness) for some backgrounds, or even a bright color from your palette, only in full general, for legibility sake, you should probably have more white real estate in place.
- Black: Can be used for text. Over again, you tin can have quotes or highlighted text in another color.
- Light blue: Pick a color that is very different from the text colour merely has a good dissimilarity with the master groundwork colour. In this case, that color would be the light blue. This color volition exist perfect for hyperlinks. Y'all want links to be distinguishable from your text, just readable.
- Blueish: This is your master color, so information technology will probably set the tone for your design. You will probably use it for some backgrounds, buttons, graphs and and so on.
- Orange: This would be your emphasis color. You could apply it to add a bear on of color to your design. Could be used on some buttons, miscellanea, icons, and graphs.
Ok, but what nearly consistency?
I like rules. Rules for me are what divide designing with a rationale/objective/justification from designing just what y'all experience like. So, when I was starting I would wait for rules to employ color. For example:
- Should all (primary) buttons have the aforementioned colour?
- Should all clickable elements wait the same?
- Should all clickable elements accept the same color?
And and then on. The truth is there is no dominion (in this example). You could have (principal) buttons of different colors, and you could utilise the same color for clickable and non-clickable elements. Non all clickable elements need to look like links or buttons. Something that is necessary is that you clearly show which elements are clickable and which are not. Y'all tin achieve this past defining hover states.
Also, yet you make up one's mind to design your UI elements, you need to make sure that y'all will go along the design consistent throughout the platform. To do this, you could create:
- A kitchen sink (if you manage HTML/CSS)
- A style guide
- Symbols in your blueprint software (e.g. Sketch symbols). Then whenever you need an chemical element, yous don't create information technology from scratch, you just apply an existing symbol. If you make a alter on a symbol, this change will reflect on all instances of the symbol.
Practical uses of color
Color is not but meant to brand your design attractive. It is also used to convey meaning. For example:
- You can utilise Red/yellow on warnings/notices.
- Yous can implement color coding (e.g. all content of X topic will have X colour).
- You can show status (green could mean active, blood-red inactive then on).
This is bang-up and information technology helps users understand and decode the information you're showing them. All the same, you shouldn't rely solely on colour. Why? Considering you lot need to consider color-blind users, who represent an 8% of the world'south population. For their sake, e'er effort to include clear labels and/or icons to convey meaning, and utilize color to support this meaning.
More complex palettes
Like we said before, yous tin can have more complex palettes, with more than colors. For instance a square palette, or an coordinating palette with a higher number of colors. Information technology can piece of work out perfectly, but every bit always, the conclusion to use more than colors should be based on things similar the objective of your website and its target audition. Let'south look at a couple of examples:
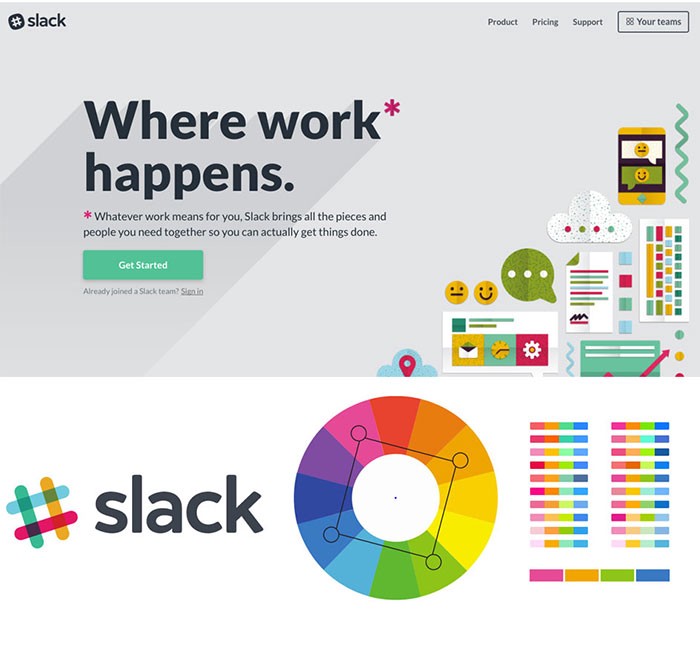
Slack

slack.com
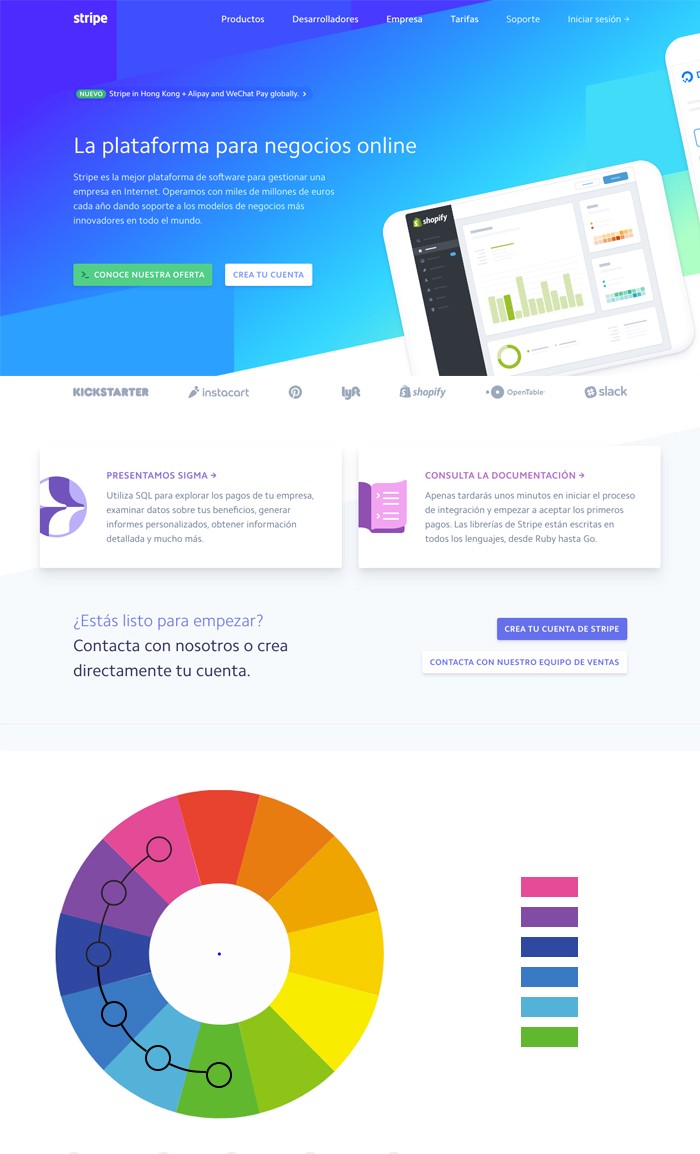
Stripe

stripe.com
Tools and resource
You've reached the end of this article, congratulations! (and thank you lot for reading). I hope you found this article helpful. Nosotros've covered a lot of ground, but in a summarized fashion (yeah, information technology could take been longer).
Please find some tools and resources to work with color in spider web blueprint below:
Choosing colors
- FlatColorsUI
- ColorSupplyyy
- Adobe Colour Wheel
- Coolors
- ColorDrop
- Oto255
- Custom CSS builder
Check dissimilarity
- ContrastChecker
- ContrastFinder
- Color contrast tips and tools for accessibility with this contrast checker
Color-blindness
- ColorOracle: With one click run across what people with common color vision impairments will see.
Yous can read more than of my web log posts at uxagustina.com.
Learn to lawmaking for complimentary. freeCodeCamp's open up source curriculum has helped more than twoscore,000 people get jobs as developers. Become started
Source: https://www.freecodecamp.org/news/comprehensive-guide-for-color-usage-in-web-design-e2a9afce09fb/
Posted by: rosasfroopped.blogspot.com


0 Response to "How Many Colors Is Too Many Web"
Post a Comment